If you are reading this post, you are probably looking to build a website for your small business by yourself. With a tight budget, it’s a great option to get your business online as fast as possible.

With that said, you might feel confused about this web design thing. How do I tell my brand’s story? What fonts to choose? How do I lay out my website? How to pick good colors? Other questions might be bothering you on this creative journey.
In this blog post, I decided to cover basics of a simple, yet appealing website building process. 10 tips listed below will definitely help you to build your small business website. Let’s dive right in!
1. Aim for simplicity
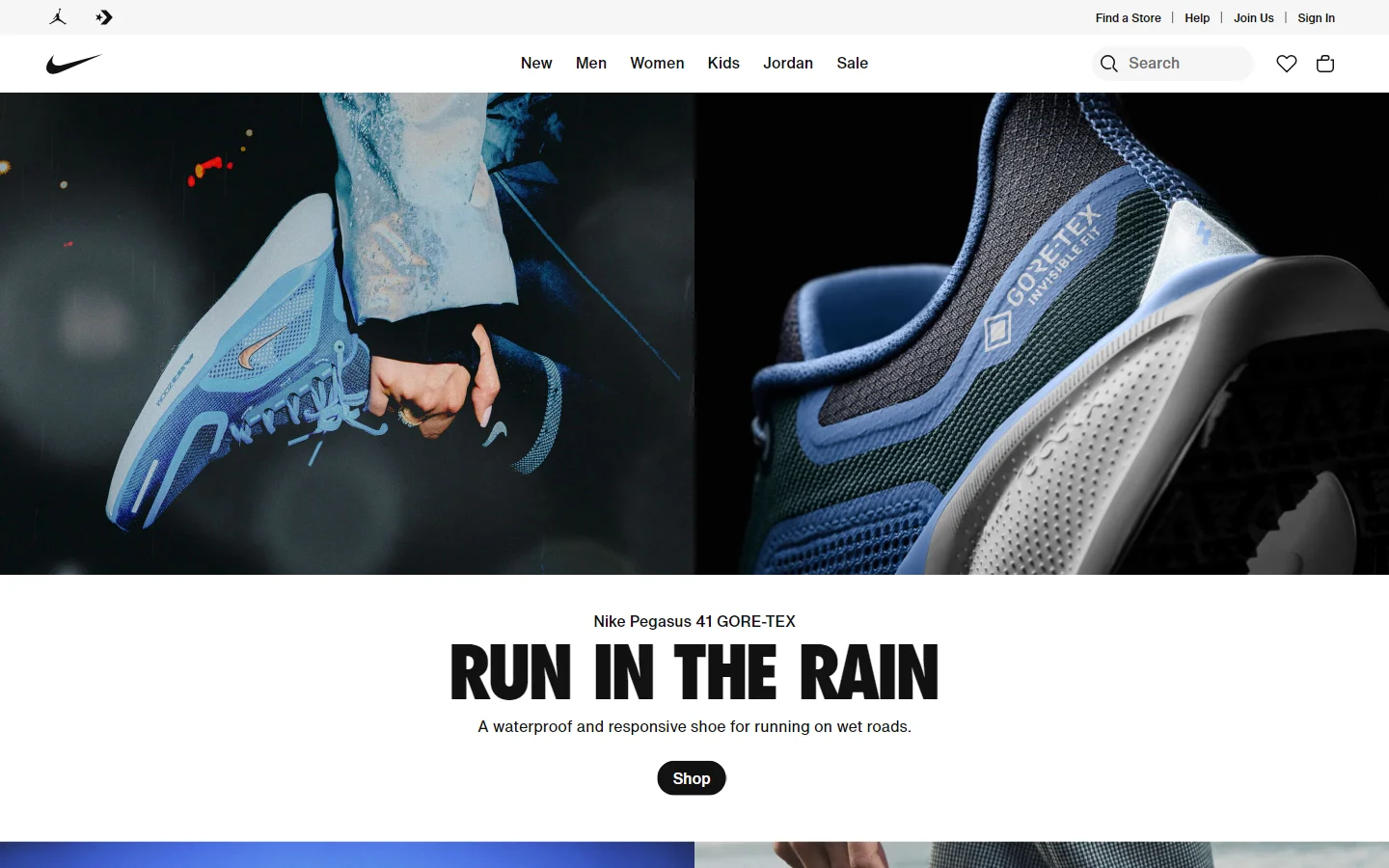
Starting the list with one of the most important tip you might hear on the Internet: keep things simple! It’s easy to overwhelm your website with all these fancy animations, visual effects and other “it looks cool, let me add it!” elements. While it may make your site stand out (if done right), opt in for simplier decisions. Let’s take Nike.com website as an example:

Simple navigation, simple layout, simple everything. Especially for beginners in web design, it’s easy to mess up your website with something you don’t really need. Only place elements and information that bring value for your visitor, tell your story, build trust – you get it. Just essentials. Nothing more.
2. Pick the right font (or two)
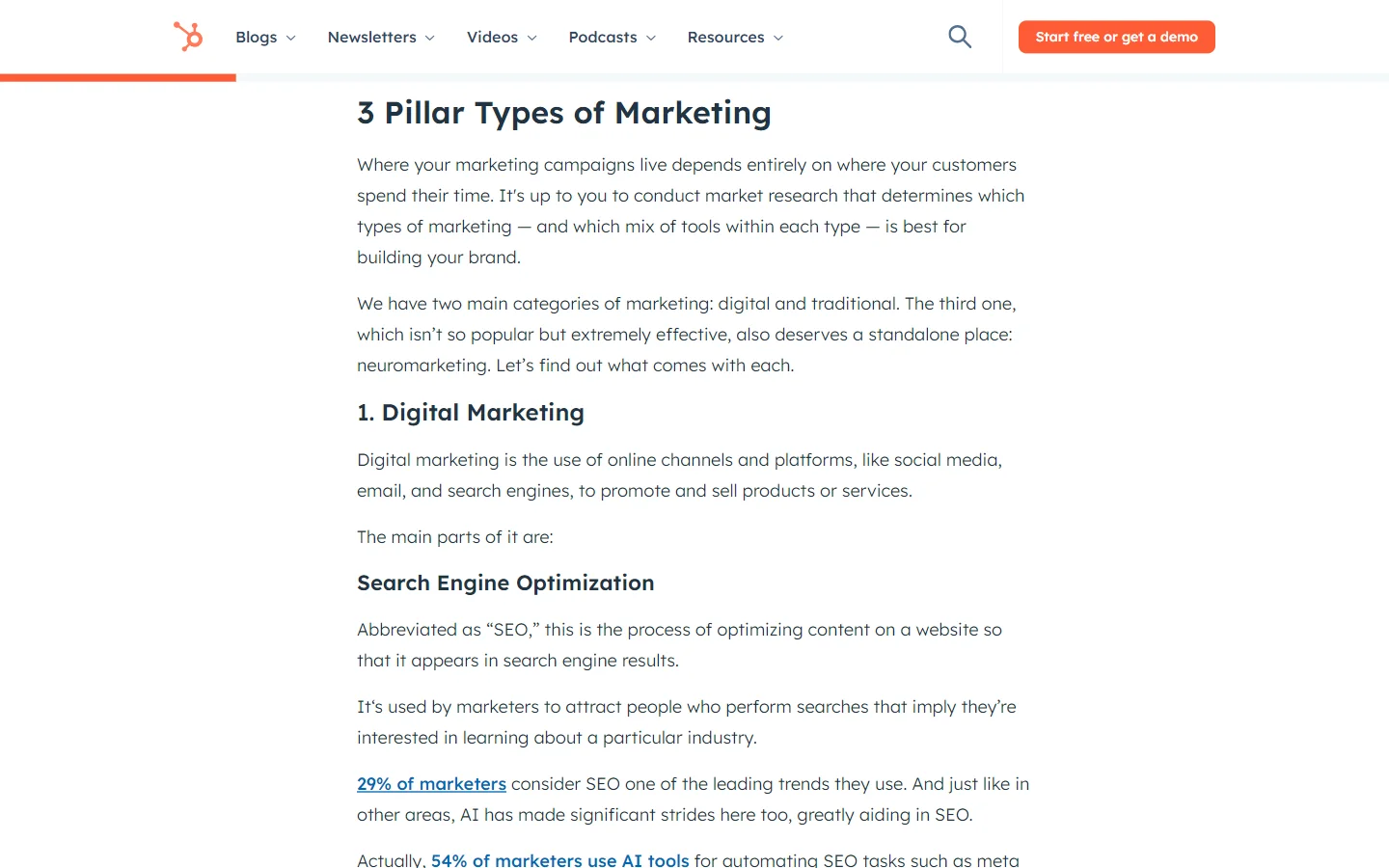
A right font is an important part of overall design – it’s something that visitors see all the time while browsing through the website. A good font should be readable and not distracting. A great example of well-chosen font is Hubspot blog. It makes text well readable and easy-to-eye.

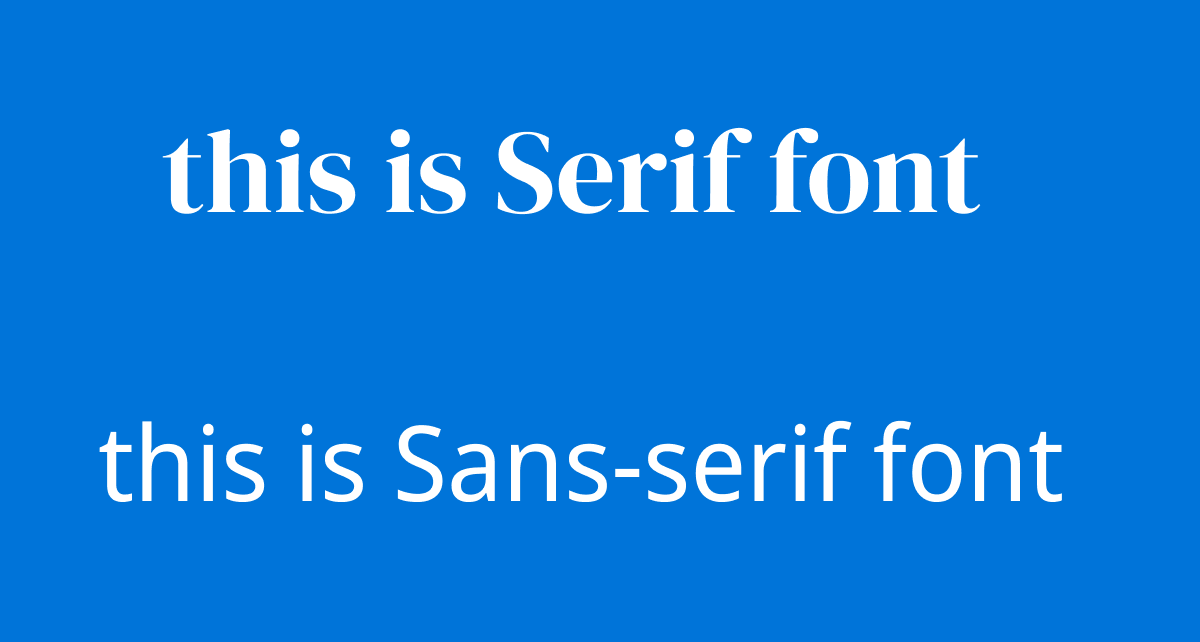
There are 2 general types of fonts: Serif (primarily used for decorations) and Sans-serif (used in texts and headings). Serifs are small decorative lines (also known as “feet”) added to the ends of letter strokes, giving the text a more traditional and formal appearance.
Serif fonts use these lines; Sans-serif fonts don’t. While Serif fonts stand out from the mass, it’s a very good practice to use Sans-serif fonts to improve readability.

The most popular Sans-serif fonts are Helvetica, Roboto, Arial, and Futura. To find a font, go to Google fonts and browse through available options.
3. Don’t go heavy on colors
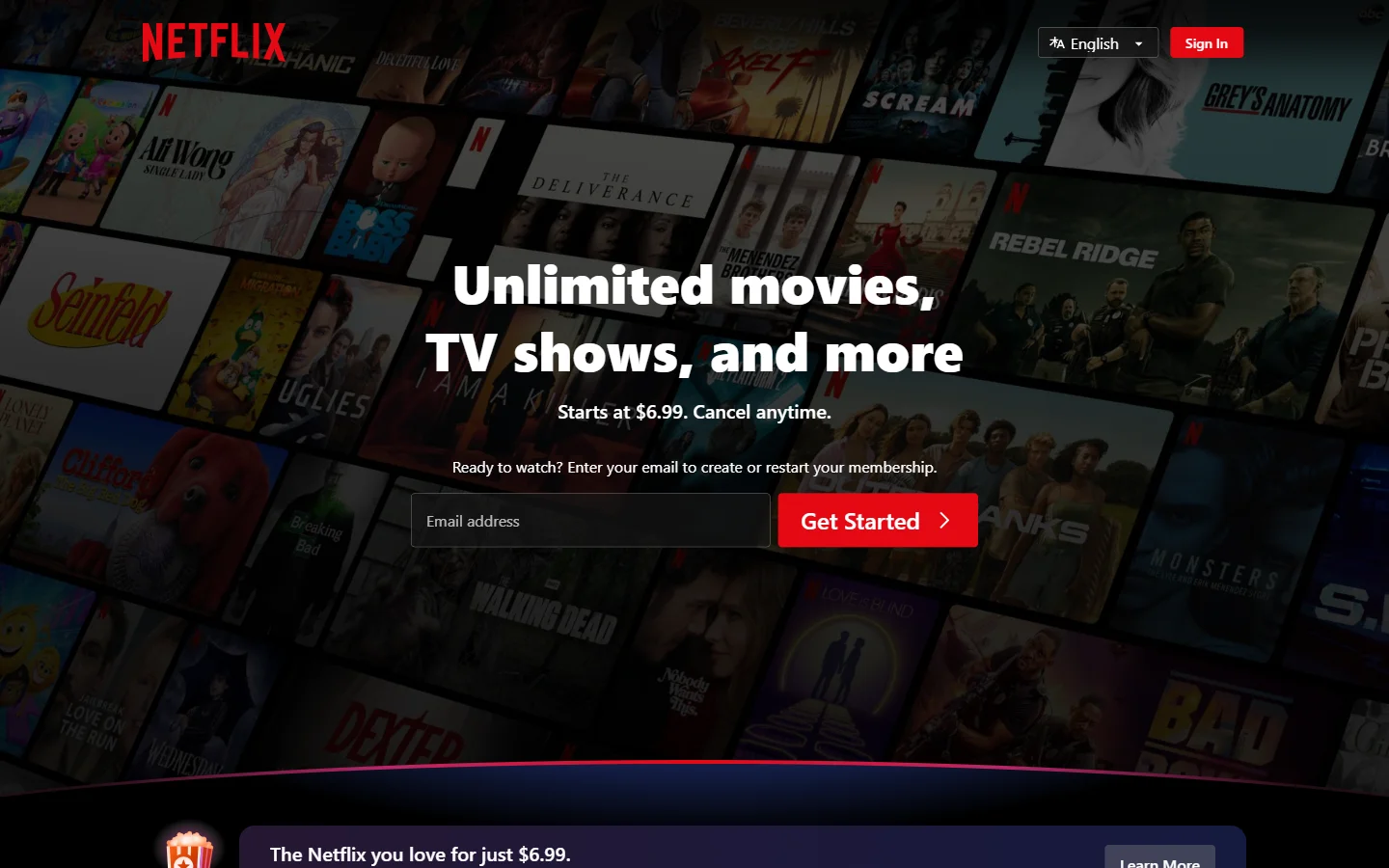
Color palette is what really makes your brand stand out. If picked right and used consistently, it helps to build a strong brand identity and help consumers recognize it better. Let’s look at this example by Netflix:

Their website features worldwide-recognizable color scheme: black for background, red for accent, and white for text.
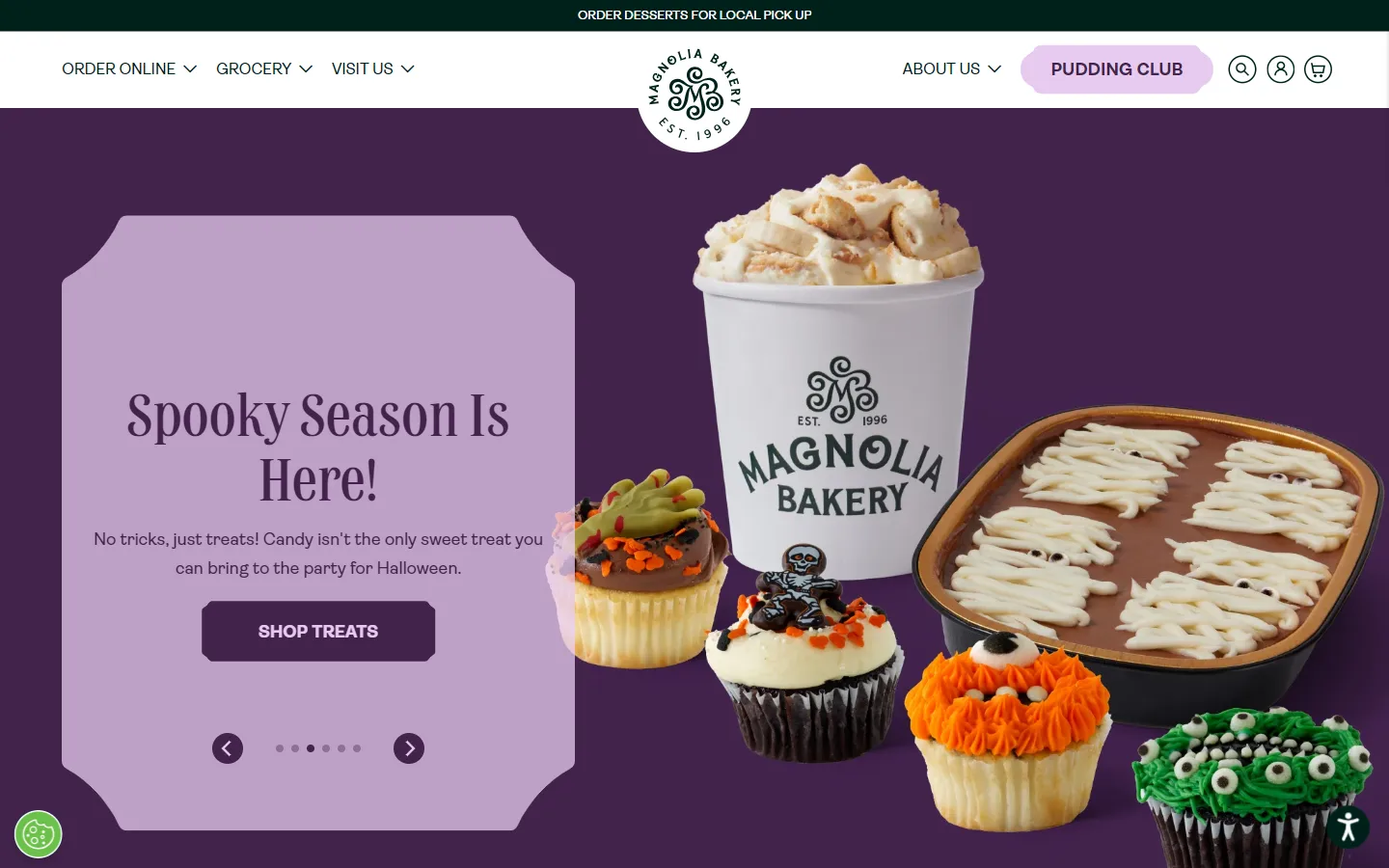
Color is a great way to express what your brand is all about. But on the other hand, overusing it always leads to a complete mess, poor first impression and brand recognition. Take a look at this website:

So many different fonts, eye-popping colors… Although such design solution depicts how bright, outstanding and amazing the product is, it just gives that sensory overload.
Choose colors that truly represent your brand. If you’re unsure, use Coolors to generate some. It’s really simple to find good combinations there!
4. Structure your content!
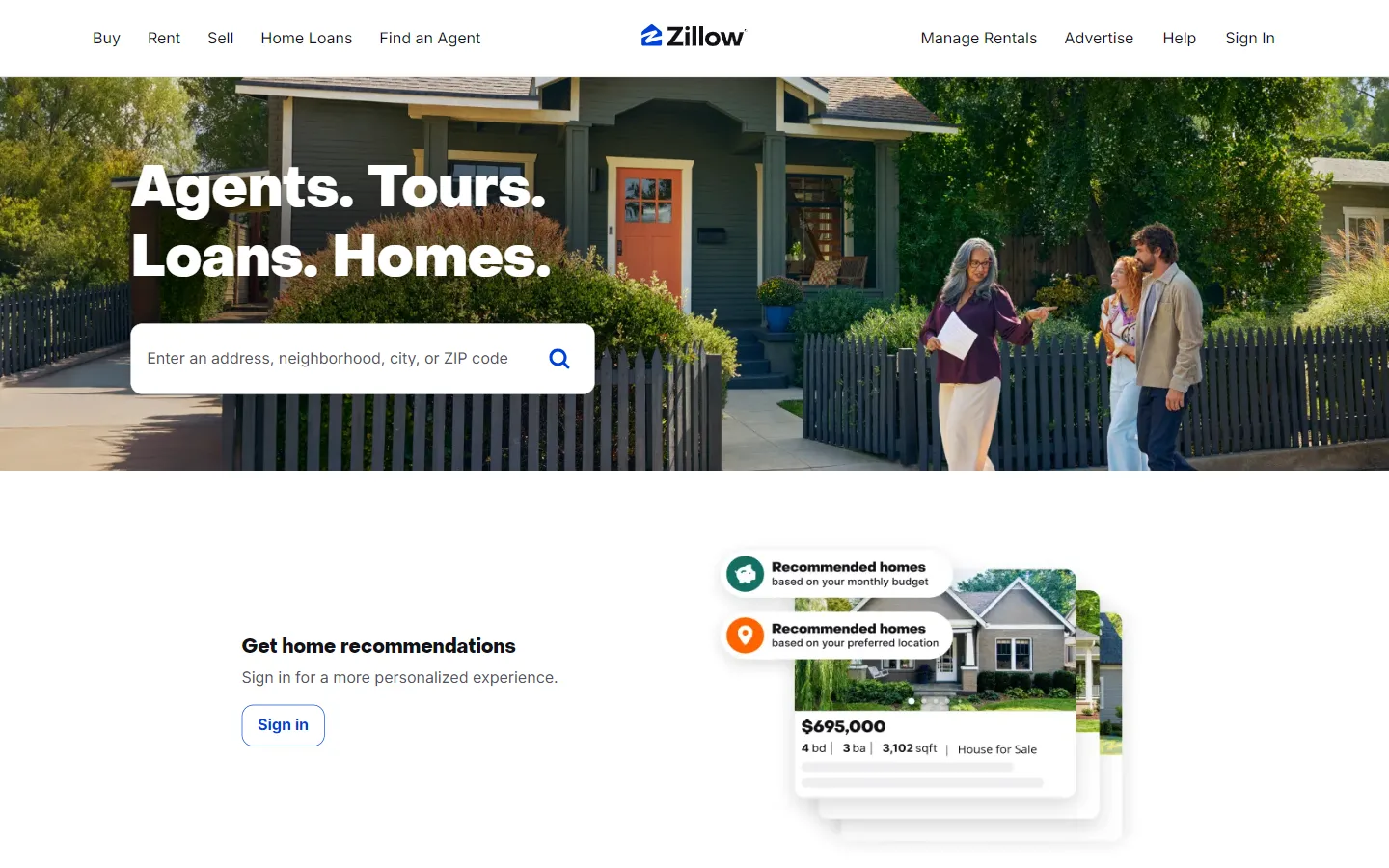
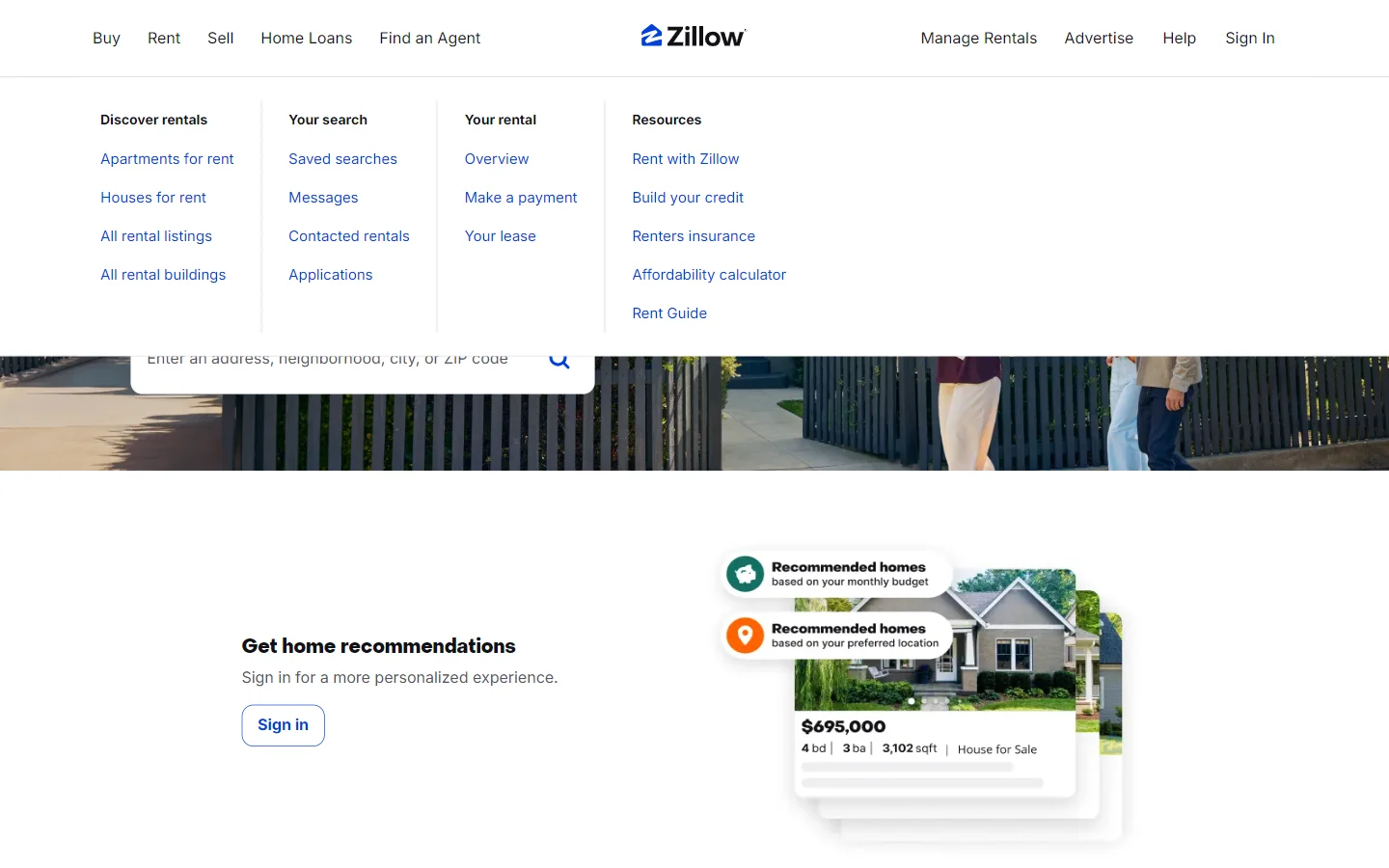
Your website should have easy-to-use navigation and a clear structure. This helps visitors find what they need without any trouble. Organize your pages with simple menus and clear labels so users can move around your site easily. Here’s a great example from Zillow:

When hovering over a menu item, it expands mega menu with sub pages organized together and uses a consistent menu bar across all pages.

This makes it easier for visitors to explore, keeping them on your site longer and increasing the chance they’ll contact you or make a purchase. The simpler it is to find things, the better their experience will be.
5. Emphasize clear Call-to-Action (CTA)
Without a CTA, your website loses its main purpose – to get something from the user. Whether it’s a booked appointment, a sold product, or a closed lead, your small business won’t reach its online goal without a CTA. Call-to-Action is a request addressed to user to complete a desired action. Examples of CTA are “Buy Now” or “Contact Us” buttons, contact forms, banners and other.

6. Turn features into benefits
This one tip is rather about text and how to use it, so no visuals here.
Instead of bombing users with how good your company is, it’s a better idea to tell them how your product or service will benefit them. For example, instead of saying “Our accounting software integrates with third-party APIs, offering real-time synchronization with external financial platforms like PayPal, Stripe, and QuickBooks”, you could tell how will it actually benefit the user: “Save time and avoid manual entry with automatic syncing across all platforms, keeping your books accurate without extra work.”
The target user doesn’t buy fancy software or 3rd party integrations – he pays for getting his books done.
Get a completed website. Save your time - time is money.
Prototyping, research, branding, developing, DNS & CDN setup, optimization – leave this to a professional. Hire a designer and focus on growing your business. Ready to work together?
7. Build trust with your audience
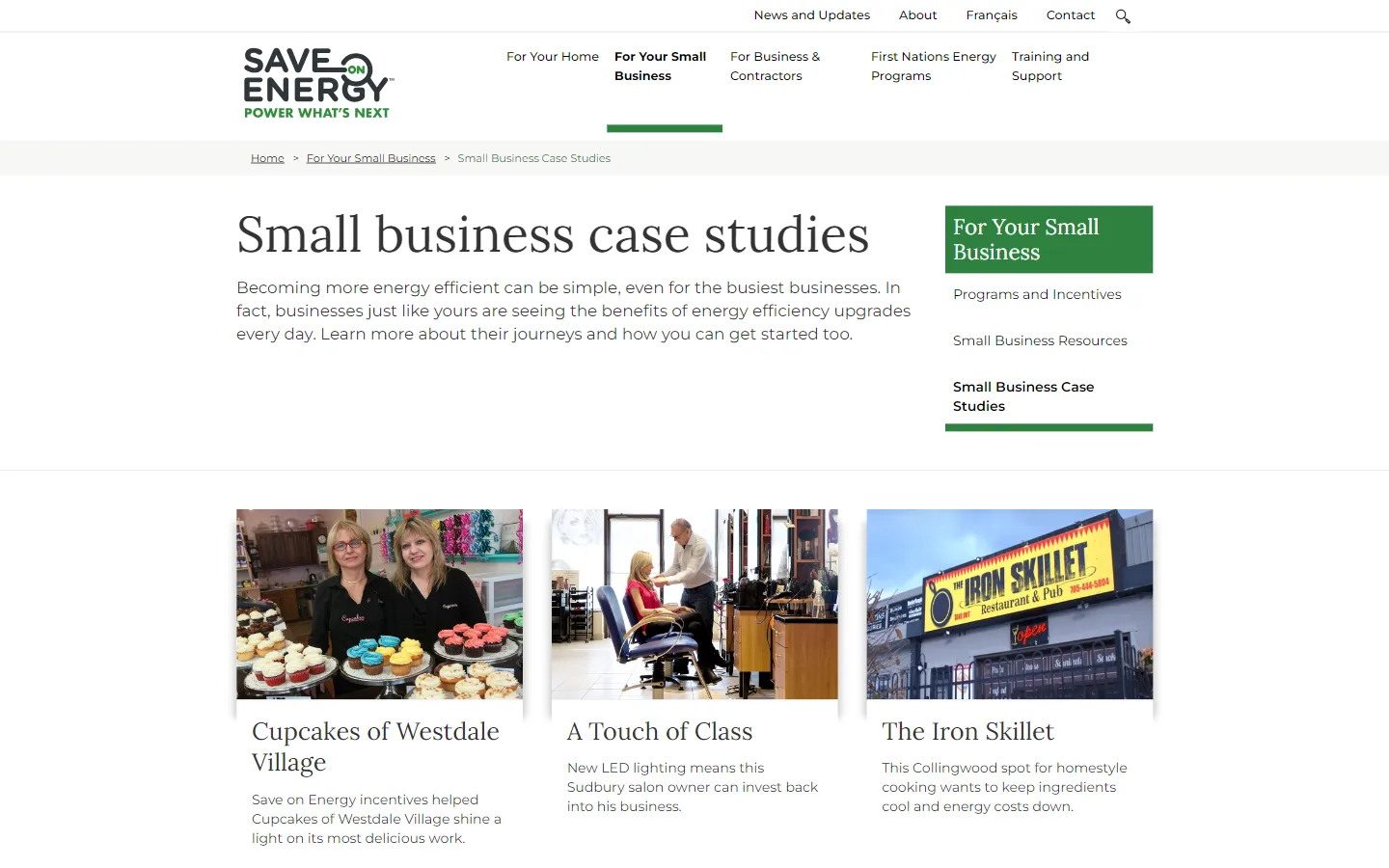
Build trust with clients by being transparent on your website. Include a clear FAQ section to answer common questions about your services, pricing, and processes. Feature client testimonials or case studies to show real results. Here’s a very simple, but a great example from Save on Energy of implementing case studies to build trust:

Additionally, an “About Us” section or page highlights your team and values and humanizes your business, developing transparency.
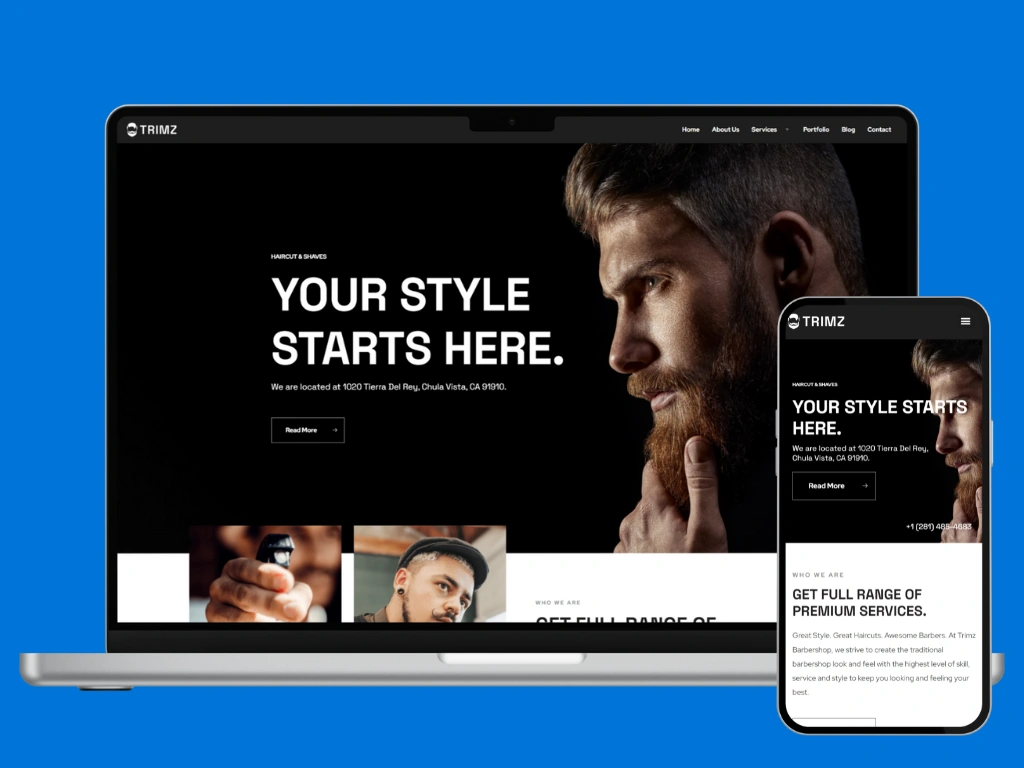
8. Optimize for mobile
With over 65% of all website visits coming from mobile devices, it’s absolutely necessary to ensure responsive web design for your small business. It means that your website looks great on all devices, from desktop to a mobile phone.

Don’t forget this step! Many website builders offer built-in functionality to check and edit how your website looks on different screen sizes.
9. Ensure your website loads fast
Fast website is the key to success. If it doesn’t load, no matter how beautiful it is – the user will simply leave it. According to study, websites loaded in 2.4 seconds had 1.9% conversion rate, while 5.7 seconds loading time leads to less than 0.6% conversion rate. You’ll make around 3 times less money if your website doesn’t load fast enough.

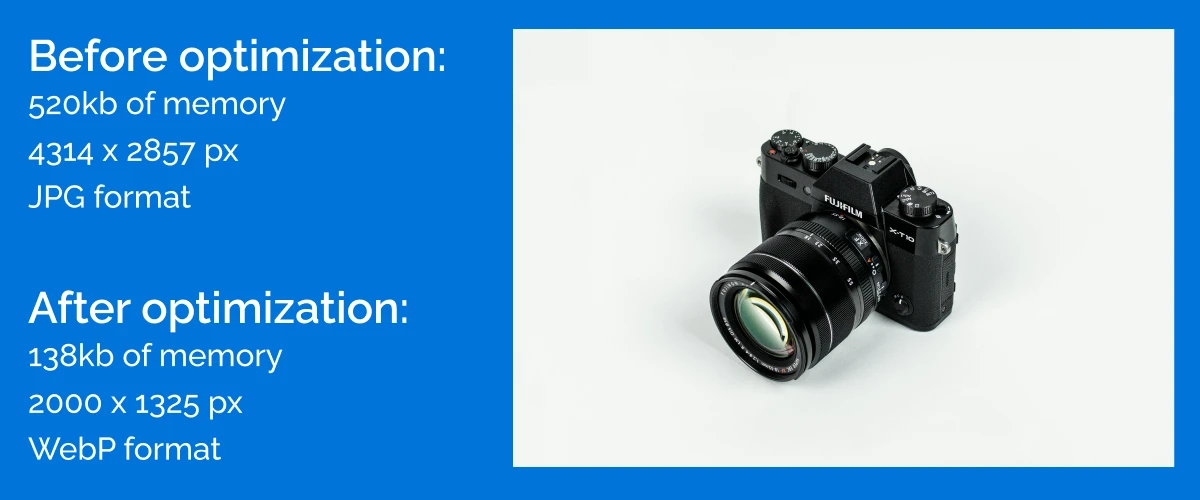
The easiest way to improve your website’s speed is to optimize images. You can do it with 2 simple steps:
- Resize your image: Don’t upload large photos. For best results without compromising quality, the largest dimension should be around or less than 2000 pixels.
- Convert your image to WebP: this is a file format developed especially to reduce file sizes without compromising quality.

Images make significant difference when it comes to loading speed. It’s the most important step to having a fast website.
10. Choose the right hosting and domain
Finishing this list, I’d like to mention hosting and domain part of your future website.
Hosting is a server, essentially a home for your website, where its’ files are stored and sent out from. A good hosting will ensure that your website loads fast, always accessible to users, protected from DDoS attacks and other.
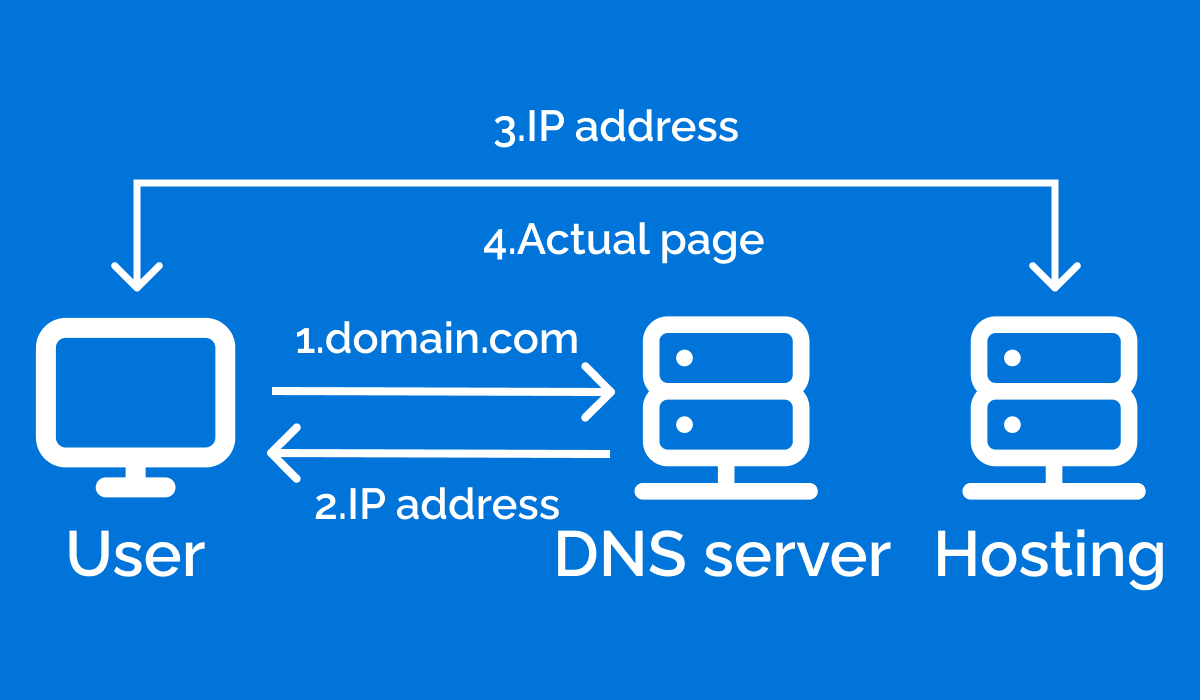
A domain is a unique website name which points to a server’s IP address. Example of a domain is google.com or spotify.com. This image shows how it works:

Domain name represents your business at full. Always go for a custom domain rather than a free one. Example of a custom domain is yourcompany.com, when free domains look like yourcompany.freedomain.rf.gd.
There are a lot of hosting providers out there. Most popular are Hostinger, SiteGround, A2 Hosting, WP Engine and others.
This website is hosted on Hostinger. It’s easy to use, reliable, offers 24/7 support and a free custom domain for a year. If you’d like to use Hostinger, you can use this link: chesrel.com/hostinger. This post isn’t sponsored by Hostinger in any way, it’s just my personal opinion.
Conclusion
Although building a website by yourself isn’t easy, it’s definitely possible. By following these basic guidelines, you’ll achieve your desired outcome and save some money on hiring someone. If you choose to spend time over money, creating a website by yourself is a great option. However, if you value time more, and want to get a really professional, fast website, consider hiring a web designer.