Websites have become essential for every business, including small ones. A small business website offers numerous benefits, from reaching more people to building trust with your audience. In fact, more than 71% of businesses now have a website, and this number continues to grow.

In this article, you’ll find:
- Why is a small business website important
- Step by step guide on how to create one.
Let’s get straight into it!
Why is it important?
Having a website makes it easy to do business online. Particularly, it helps to:
Expand your audience: A professional website allows you to reach much more people. It’s a great marketing tool to attract potential customers.
Gain visibility & trust: Nowadays, people expect a business to have a website. This way, clients can learn more about the company and form their opinion. According to a study, 50% of visitors judge a business by their website, so having a good one is a great way to build a solid first impression and trust.
Sell 24/7: Your website is accessible all around the clock, which allows customers to learn more about you and take decisions even when your business is closed. This factor is particularly important for eCommerce and booking websites.
How to create a website?
Now, it’s time to actually build your website. There are 4 main stages:
- Preparations
- Designing
- Preparing for Launch
- And launching.
Preparations stage
These steps are essential to complete before starting the design of your website. I’ve laid out 7 important preparation steps.
1. Define your website’s objectives
- Your target audience: Who do you want to target? Local customers, lawyers, or people who love pizza? Defining your target audience helps to adapt your website and its content for specific users.
- Your goal: What do you want to achieve? Tell a brand’s story, sell something, or showcase your catalog?
- Website’s format: While some businesses require building an advanced eCommerce store, others might choose to have a simple landing page.
2. Research your successful competitors
Analyze their websites. Pay attention to content structure, social proof (testimonials, case studies), branding consistency. Try to determine what makes them better than you.
3. Plan your pages
Decide what pages your site should include based on your research and objectives. You might want to include Contact, About Us, or Shop All pages.
4. Set a clear timeline
Setting a timeline will help you stay on track. Don’t put off your website – make it a priority.
5. Develop your branding
Consider elements such as brand colors, logo, typography, and writing style.
- Pick brand colors: Use Coolors.co to generate a palette;
- Create a business logo: Use tools like Canva or Design.com to quickly create one;
- Pick a font: Use Google Fonts free library to pick a font you like.
- Determine writing style: Is your business leaned more to strict or friendly mood?
6. Create drafts and example layouts
Sketch out how you see your website’s pages. Use tools like Figma or even simple pen and paper to create drafts.
7. Pick a hosting & choose a domain
- Hosting: To ensure your website is accessible and loads quickly, choose a reliable provider. I recommend Hostinger for its 24/7 human support, fast loading times, and ease of use. To learn more, visit chesrel.com/hostinger. P.S: they also offer free domain for a year.
- Domain: This is your website’s address like google.com or apple.com. It should be memorable, easy to read, and reflect your business’s name.
Designing stage
When you are ready to design, follow these basic yet important rules. They will help you to create your business website easily.
1. Keep things simple
A clean, simple design improves user experience (UX), allows visitors to better understand who you are without distractions, and obviously simplifies designing process. Try to leave some empty space and ensure easy navigation.
2. Follow your brand guidelines
Align your design with your brand’s style to create a consistent, professional feel.
3. Ensure responsive design
Always adapt for mobile: Make sure your website is responsive, meaning it adapts well to any screen size. With almost 70% of global website visits coming from mobile and tablet devices, creating a responsive website is a 100% need.
4. Keep accessibility in mind
Make sure your website is accessible for everyone, especially for people with disabilities. Add descriptive alt tags to images, ensure sufficient colors contrast ratios and readable fonts.
5.Include social proof
Showcase client reviews, testimonials, or case studies on your website. This helps customers to know should they trust you or not.
6. Optimize your creative process
Depending on your website’s platform, it’s a good idea to create reusable components, global styles, and dynamic content. These steps significantly speed up the creating process as you don’t have to style every element manually.
Get a completed website. Save your time - time is money.
Prototyping, research, branding, developing, DNS & CDN setup, optimization – leave this to a professional. Hire a designer and focus on growing your business. Ready to work together?
Dynamic functionality helps to add and update content automatically. Examples of pages using dynamic content are blog posts, category pages, or product listing page.
7. Add relevant content
Ensure your content is clear and direct. Avoid filler text like, “Our company has been devoted to excellence since its founding.” Instead, say, “We deliver excellent products for your needs.” This keeps the focus on what matters to the customer.
Sad truth, but most people don’t care about your company. They care about benefits your product or service will bring them.
8. Use CTAs
CTA stands for Call-To-Action. This is a direct request to the user to complete the action, like “contact us”, “learn more”, “buy now”, and others. CTA might be a banner, button, or a simple sentence in a text.
Preparing for launch
When your website is designed and filled with information, it’s time to prepare it for launch. Here are 3 most important steps of preparation:
1. Optimize for speed
Website’s loading time is a crucial factor. According to a study, just 3 seconds of additional loading time can reduce a website’s conversion rate from 1.9% to 0.6%. In other words, you make 3 times less money online if your website is slow.
To ensure fast website loading, choose fast hosting provider, use CDN (Cache Delivery Network) and caching plugins, and most importantly, optimize your images.
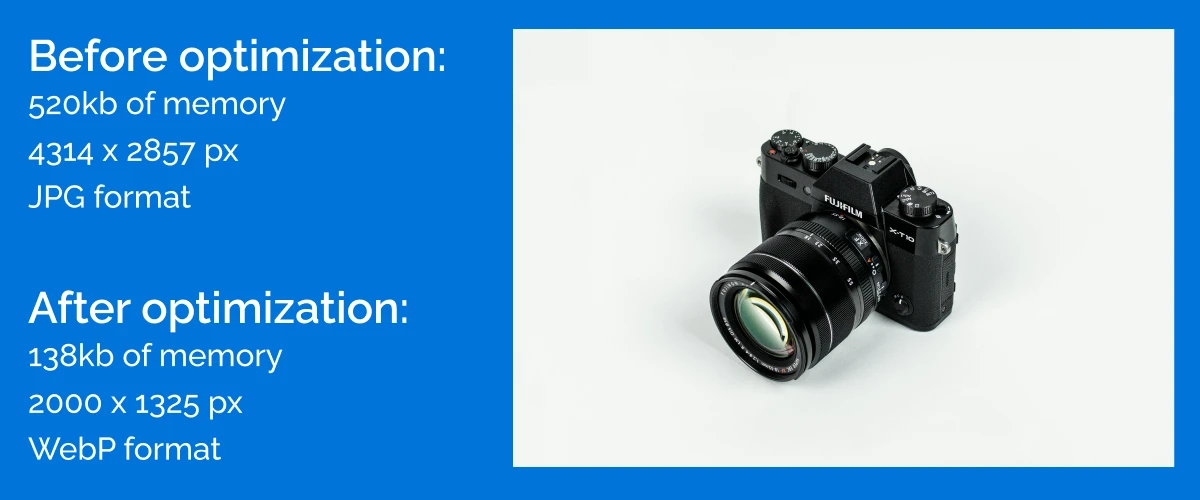
Images contribute the most to page loading due to their weight. Here’s an example of image optimization results:

In just a few clicks, the image size can be reduced by up to 4 times. In this blog post, I’ve explained how to efficiently optimize your images. You’ll also find 10 web design tips for small business website there.
2. Apply basic SEO practices
- Add alt tags for images: descriptive text for screen readers and search engines.
- Ensure seamless user experience: website should feature clear navigation and load fast.
- Check your website’s SSL certificate: this factor heavily contributes to website’s security and SEO.
3. Test everything
Go through your website multiple times and thoroughly check:
- Loading time
- Responsiveness
- Spelling mistakes
- Clear structure
- Broken links
- Compliance (cookie banner, policies).
After checking, it’s a good idea to get feedback from other people.
Launching
When your website is completely ready, the last step is to launch it.
- Make sure your website is open to visitors: disable maintenance mode, or remove password if applicable.
- Conduct daily checks: especially when just launched, things can go wrong.
- Monitor user feedback and fix unnoticed issues.
Conclusion
Creating a website for your small business requires careful planning and execution. Follow these steps:
- Plan: Define your objectives, target audience, and content.
- Design: Create an attractive, functional, and user-friendly site.
- Test: Ensure everything works smoothly before launching.
- Launch: Make your website live and continue to monitor its performance.
Congrats on successfully creating your website! Implement this plan to ensure it’s optimized and user-friendly. Remember to regularly check how’s your website doing and quickly deal with unexpected bugs or issues.
If you need help with creating your website, reach out for a free consultation. I’ll help you to create an easy-manageable site tailored to your business’s needs.